Aurasma est la plateforme de réalité augmentée selon HP. Grâce à une application smartphone, les utilisateurs pourront créer des expériences en réalité augmentée puis les partager avec la communauté.
Aurasma, qu'est-ce que c'est ?
Aurasma est une application, disponible sur AppStore et Play Store, qui permet de profiter d'expériences de réalité augmentée réalisées par et pour les utilisateurs eux-mêmes. En effet, on peut facilement, depuis son smartphone ou de sa tablette, incruster une image ou une vidéo sur un élément du réel.

L'idée est de voir une autre photo (ou vidéo) à partir d'une image ou objet préalablement choisi. L'application permet de partager ses créations avec les autres utilisateurs de l'application. Par exemple si un utilisateur créé un « Aura » à partir d'un billet de 20 euros, un autre utilisateur qui vise avec l'application un billet similaire verra apparaître un « overlay », l'objet virtuel choisi par le créateur de l'aura.
Aurasma, comment ça marche ?
Un Aura est un élément déclencheur, qui lorsqu'il est visé à l'aide de l'application, fait apparaître une image ou une vidéo en réalité augmentée. Livres, emballage cartonné, chaise, pièce de monnaie… N'importe quel objet physique peut devenir un Aura.

La création d'un aura est assez simple. Il s'agit d'associer une image, nommée Trigger ou Aura au sein de l'application, avec un autre visuel (image, GIF animé, vidéo ou encore animation 3D), l'overlay. Il est ensuite nécessaire de passer par l'application Aurasma pour profiter de l'expérience en réalité augmentée, fruit de l'association des deux visuels sélectionnés par l'utilisateur.
Aurasma, quelles utilisations ?
Les possibilités offertes par cette application sont nombreuses. Elle permet de créer de l'interaction à partir d'objets quotidiens. On peut ainsi imaginer créer des Auras à partir de pièces exposées dans un musée, pour que chaque visiteur puisse en apprendre plus sur l'œuvre, découvrir d'autres travaux de l'artiste, ou encore montrer une vidéo présentant la création de cette œuvre. Au-delà de la technique, l'application Aurasma bénéficie également d'un fort potentiel pédagogique. Grâce à HP, il est tout à fait possible d'enrichir les supports d'apprentissages. En matière de divertissement, on peut imaginer un jeux de cartes améliorés. Les possibilités semblent presque illimitées.
Enfin, les domaines marketing et publicitaires pourraient aussi tirer parti d'Aurasma. Placer un marqueur sur une affiche permettrait aux possesseurs de l'application de voir une vidéo promotionnelle du produit en question, ou d'afficher une fiche technique, voire même un itinéraire amenant à un point de vente.
Les marques déjà séduites par Aurasma

L'application a déjà été utilisée par de nombreuses marques pour des coups de communications mais aussi dans d'autres domaines. Voici un top 5 des meilleures utilisations de cette application :
Disney Stars Wars Week End
Pour la communication du salon Star Wars Week End 2014, Disney a utilisé Aurasma pour dévoiler une vidéo contenant des informations exclusives sur les personnages de la saga. Pour cela des Auras étaient présents sur la carte de l'évènement, sur le logo ou même sur les T-Shirts en vente.
UNIQLO
Pour la sortie de The Amazing Spiderman, UNIQLO a lancé une série de T-Shirt qui intègre un Aura. L'overlay permet d'observer Spiderman se balance d'immeuble en immeuble. Les visiteurs achetant le T-Shirt ont également pu participer à un concours avec un voyage à New-York à la clé. Pour cela, il suffisait de scanner des cartes postales ou des posters dans les magasins de la marque.
Kellogg's
Kellogg's partenaire de Marvel, avait, pour la sortie de The Amazing Spider-Man, intégré un Aura sur pas moins de 80 millions de boites de céréales. Les consommateurs pouvaient scanner la boite de céréales pour visionner des scènes exclusives du film et participer à de nombreuses autres activités.
Mike's Hard Lemonade
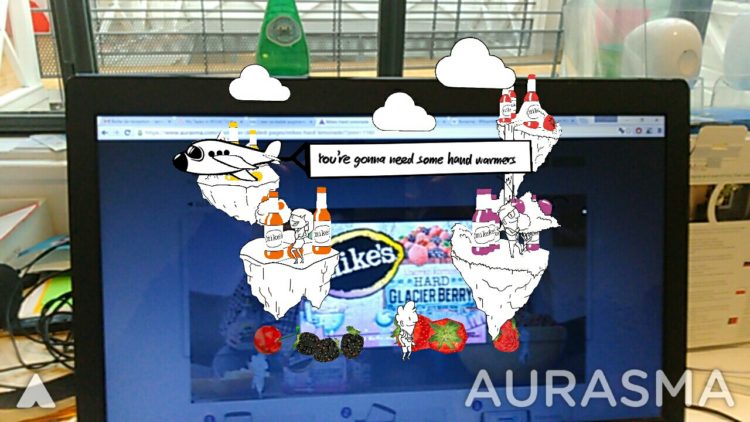
Mike's Hard Lemonade a ajouté un Aura sur ses packs de limonade. L'overlay est très bien fait, sans doute le meilleur de ce top. Des personnages animés et en 3D apparaissent sur votre écran, ainsi qu'un avion qui tire des messages à l'attention des consommateurs de la marque.
Black Sabbath
Pour la promotion du dernier album de Rob Zombie et Black Sabbath, les couvertures servaient d'Aura. L'utilisateur pouvait voir apparaître des chauves-souris sur son écran ainsi qu'un lien vers la bande annonce d'un film réalisé par Rob Zombie, The Lords of Salem.
Tutoriel
1/ Téléchargez l'application Aurasma sur AppStore ou Play Store. Lancez-la.
2/ Vous arrivez sur la caméra de l'application, elle permet de cibler les Auras pour y faire apparaitre la réalité augmentée. Pour accéder au menu, c'est à partir du logo de l'application.
3/ Au bas de l'application, vous avez quatre onglets : « Explore », « Create », la caméra, « Search » et « Me ». Nous allons créer un Aura, allez donc dans l'onglet « Create » (le +).
4/ Vous avez le choix entre Library et Device. Le premier ce sont les Overlay intégrés à l'application, des petites animations avec du son. « Device » c'est pour rechercher une image ou une vidéo qui sera votre Overlay, à partir de votre smartphone ou tablette.
5/ Allez dans « Device » puis le « + » qui se trouve en haut de page. Choisissez l'Overlay que vous voulez faire apparaitre. Donnez-lui un nom à la prochaine étape.
6/ A partir de là, on vous demande si vous voulez créer un Aura pour cette Overlay. Une fois que vous avez fait « Yes », l'application lance la caméra. En bas de l'écran vous avez un curseur, lorsqu'il est dans le vert c'est qu'il est facilement reconnaissable. Faites en sorte qu'il reste dans le vert.
7/ L'Overlay est affichée dans la zone de saisie. Vous pouvez la redimensionner, la déplacer et la tourner. Elle peut venir recouvrir la totalité de l'élément déclencheur ou être placée en dehors de la zone.
8/ La page de description de l'Aura apparaît. Le nom est obligatoire. On peut choisir si elle sera visible de tous (cela nécessite un compte Aurasma) ou si elle doit rester privée. On peut également ici définir le canal auquel sera attachée l'Aura.
9/ Voilà, vous avez fini de créer votre Aura et d'y avoir lié un Overlay, maintenant faites le test, revenez sur la caméra de l'application, ciblez votre Aura et admirez le travail.
- Partager l'article :